Call 1-888-670-1652
Spire CoreDB Connect Error (2002) Connection timed out
How To Create New Web Pages
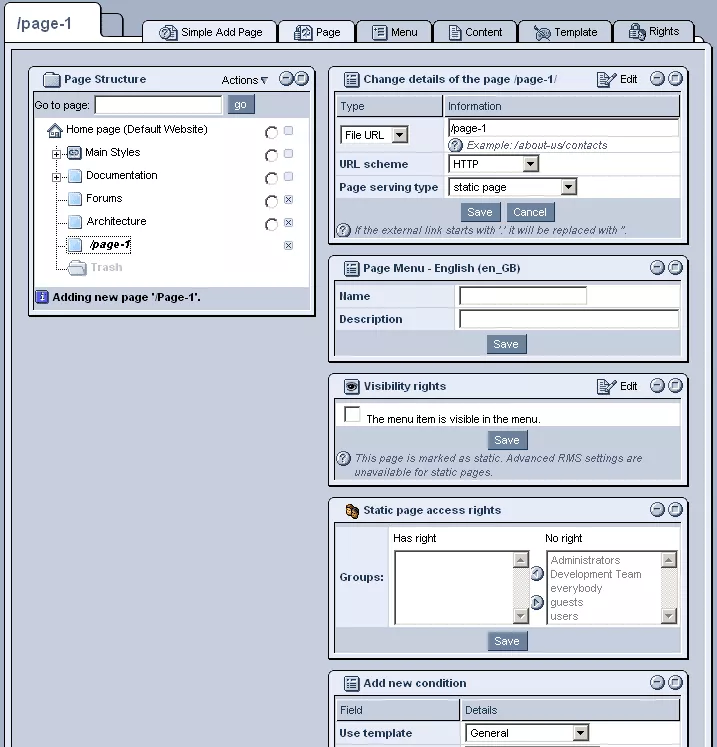
The first step is to log into your website's administration. From there, you can click on the "Content Management" icon, in order to view your website's Document Tree. The Document Tree (found within the "Page Structure" table located on the left-hand side of the administration site), allows you to arrange pages in any sort of hierarchy you like, as a collection of child pages located within parent pages. 
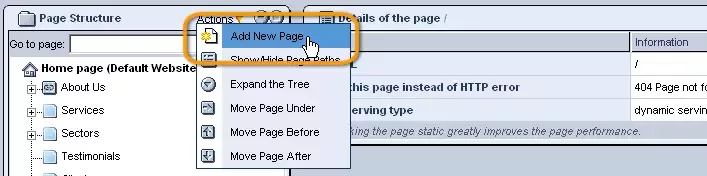
In order to create a page, you must first select a parent page (a page underneath which to create your new page) from the "Page Structure" table. Once you have clicked on the desired parent page, simply select the following "Add New Page" icon from the "Actions" drop-down menu located in the table's upper right-hand corner:
|
Aspiresoft 2017 © All Rights Reserved. Privacy Policy