Call 1-888-670-1652
Spire CoreDB Connect Error (2002) Connection timed out
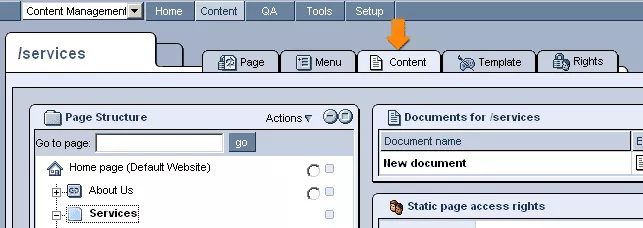
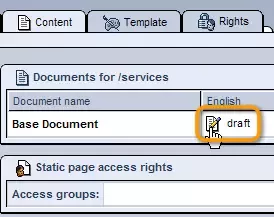
Content Tab OverviewThe "Content" tab is where you can edit and modify the content of your pages, and specify to whom and under what conditions the content should be displayed. In Order To Enter Content For Your Pages:1. In order to access the tab, login into your website's administration and click on the "Content Management" icon. This will take you to the Document Tree, where you can find and select the page you wish to add content to. (If the page does not yet exist, please see our section on how to create a new page). 2. Once you have selected the desired page from the Document Tree, click on the tab labeled "Content."3. Within the page's "Content" tab, click on the "Edit" icon next to the document's name.
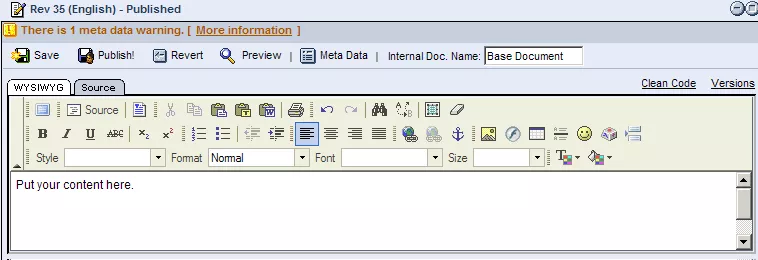
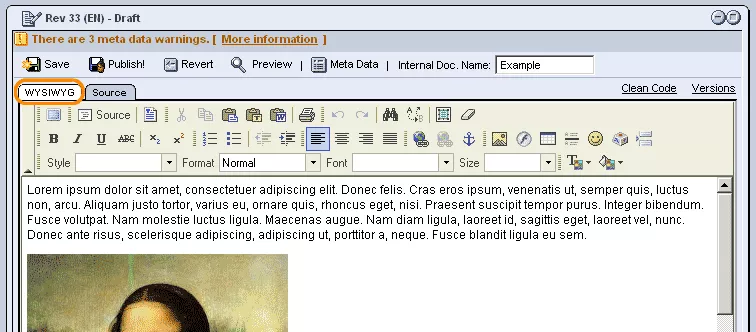
WYSIWYG Editor:The What You See Is What You Get (WYSIWIG) editor allows you to add new content to the site in a straightforward visual manner. With this easy-to-use edtior, you can manipulate the arrangement, size, and overall look of your website's content efficiently and without the uncertainty or worry of pages appearing differently from what you intended. What you see in the editing environment really is what will be displayed when the content is published. The WYSIWIG editor includes the following basic formatting features:
The editor provides you with many user-friendly tools to create and edit these various features of your site. By rolling over each icon in the toolbar (displayed below), you can find brief descriptions of what each tool does. In most cases, however, it is best to avoid using the tools unless absolutely necessary. Whenever possible, we recommend simply using plain text and the headings found in the "Format" drop-down menu. In order to learn more about how to edit your web pages with the WYSIWYG and Source editors, please see our "Content Editors" section. Static & Dynamic Page Content Differences:The specific options available to you in the "Content" tab will differ at times, depending on whether you have set the page to a static or dynamic format within the "Page" tab.
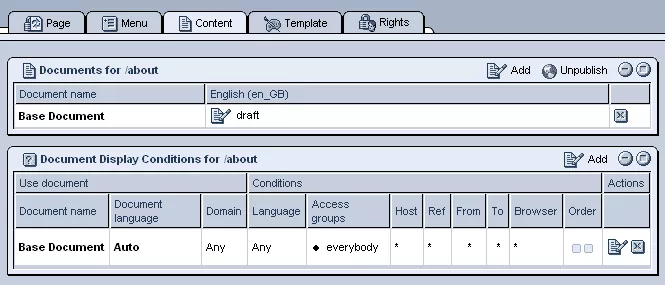
Content Overview for Dynamic Pages:
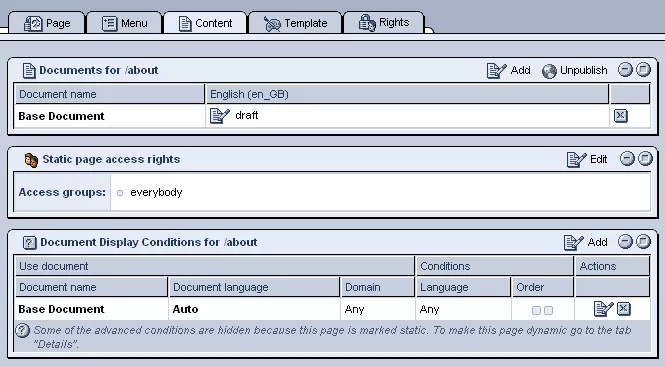
Content Overview for Static Pages:
The following sections will give you with a more in-depth look at adding and editing page content, providing you with all you need to know in order to master the "Content" tab:
|
Aspiresoft 2017 © All Rights Reserved. Privacy Policy