This section will deal with the last category included in the "Details" table of the "Page" tab: Page Serving Type.

This setting specifies whether the page will be static, dynamic, or semi-dynamic.
Typically, all web pages should be set to "Static," unless there is a real need to make a particular page dynamic.
In order to enhance the performance of each web page, this system also has a sophisticated caching mechanism, which allows for the easy clearing of old versions of pages, both static and dynamic, so that any changes made to the pages will promptly become visible to users of the site.


Static Pages:
In most cases, setting a page to "Static" is the best option. This setting uses the least amount of system resources, and thus delivers the page to the user in the fastest time possible. If a page is set to "Static," however, there are several limitations to keep in mind:
- Menu visibility cannot be controlled with access groups. The menu item will either be visible to everyone or no one.
- The following conditions will not be available in specifying Documents and Templates:
- IP Address
- Browser/User Agent
- Referring Site
- Date/Time
A Simple Explanation of How Static Pages Work:
Each time a page is created, the Content Management System (CMS) must query the database dozens of times and perform many evaluations to determine what content to output for the user. This process is known as dynamic page creation.
Static html pages overcome the problem of having to go through with this burdensome process, greatly minimizing the demand put on system resources, by creating the content from scratch just once and simply reusing the generated content for each subsequent visitor. Seeing as the final output of a dynamic page will typically be the same for the next user anyway, it is better to simply deliver the output of the page already created by the first visitor, rather than create it from scratch again.
Thus, once created dynamically on the first visit, a copy of the page's content is simply stored on the server, so that each time a visitor requests the same page, matching the same base conditions of domain, language, and access group, they will be served the static cached page generated by the previous user.
For a single web page, the system can create many cached static pages for delivery to users. For example, if a website makes use of 3 languages, there could be 3 different static pages for a single web page (one for each language).
Important Fact: Each time you publish a document in the administration section of your website, the system will delete the cached static page currently on the server. The next user visiting the page will be served a dynamic page, reflecting the revisions made in the newly published page, which will then be stored and reused for each subsequent user as the new static page.
Dynamic Objects in the Template or Content:
It is very common to inject content into templates such as news articles and client quotes.
When a page is set to "Static," the static cached page will only be flushed once it expires or when a new version of the document is published. Therefore, if there is a news module injecting news onto your page or into the template, and you update the news, the changes will not be visible on the static page until that static page has been flushed.
If you need the news to be updated in real time on the page, then you should set the page to "Dynamic" rather than "Static." If you do not update the news very often, however, it would be best to leave the page as "Static," and simply flush the site manually after updating a particular item.
Manually Flushing Static Pages:
There are certain situations in which you might want to manually remove the static pages stored on the server, such as the one just mentioned involving occasional, as opposed to frequent or regular, news updates. In such cases, you can either remove the static page for a single web page, or else remove all static pages within the website.
Flushing a Single Page:
In order to flush a single static page within your website, there are two possible methods:
- The first method is to go to the "Tools" menu in the Administration site and open the "Flush Pages" tab, where you can flush the site content with a click of your mouse.
- The second method consists of adding a variable to the end of the URL on the public site, and is detailed below:
Simply go to the page for which you would like to clear the server cache, and add the following text onto the end of the URL displayed in the address field of your web browser: ?flushstatic. Once you have finished typing this tag, simply hit "Enter," and the page will be flushed.
Note: In order to do this, you must be logged into the Administration site and belong to an access group that allows the flushing of pages.
Example:
Log into the administration.
Open a new browser and go to the page you want to flush:
http://www.testsite.com/contact-us/
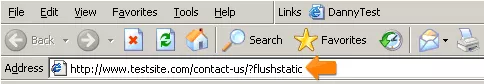
Type ?flushstatic onto the end of the URL, so that the URL looks like this:
http://www.testsite.com/contact-us/?flushstatic

Then, with the cursor still in the address field of your browser, hit the "Enter" key. The page will refresh, with a message on the top of the page telling you how many pages of content have been flushed. Click the reload link.
The static page has now been flushed and a new page has been generated.
In order to flush all of the static pages within your website, there are two possible methods:
- The first method is to go to the "Tools" menu in the Administration site and open the "Flush Pages" tab, where you can then flush the site content by clicking on the appropriate button.
- The second method consists of adding a variable to the end of the URL on the public site, and is outlined below:
Simply go to the site's home page, and type the following text after the URL displayed in the address field of your web browser: ?flushstatic=all. Once you have finished typing this tag, simply hit "Enter," and the pages will be flushed.
Note: In order to do this, you must be logged into the administration site and belong to an Access Group that allows the flushing of pages.
Example:
Log into the administration.
Open a new browser and go to the home page:
http://www.testsite.com/
Type ?flushstatic=all onto the end of the URL, so that the URL looks like this:
http://www.testsite.com/contact-us/?flushstatic=all

Then, with the cursor still in the address field of your browser, hit the "Enter" key. The page will refresh, with a message on the top of the screen telling you how many pages of content have been flushed. Click the reload link.
All static pages have now been flushed on the site.
Dynamic Pages:
With pages that contain databases or that include content which changes very frequently, it may not be efficient to repeatedly flush the cache manually. Rather, in such cases it may be better to simply set the page to "Dynamic," in order to ensure consistent delivery of fresh content to the site's users. In such cases, there are 4 dynamic options from which to choose:
Dynamic - The page will be generated from scratch with each visit.
1 Minute - On the first visit, a page will be generated from scratch, and for the next 60 seconds a static copy of it will be delivered to all visitors. The first user to visit the page after 60 seconds will generate a new dynamic page and a fresh static copy.
1 Hour - On the first visit, a page will be generated from scratch, and for the next 60 minutes a static copy of it will be delivered to all visitors. The first user to visit the page after 60 minutes will generate a new dynamic page and a fresh static copy.
1 Day - On the first visit, a page will be generated from scratch, and for the next 24 hours a static copy of it will be delivered to all visitors. The first user to visit the page after 24 hours will generate a new dynamic page and a fresh static copy.
Examples of Pages That Should Be Set to Dynamic:
Contact Forms: A contact form reloads to validate what fields have been filled in, and it also delivers the confirmation text (all using the same Page URL). If the page was set to "Static," the cached page would not reflect changes made within the form and would not be correct for the next user visiting the page. Thus, all pages with forms should be set to "Dynamic."
Login Page: The page where a user enters their username and password should be set to "Dynamic," for the same reasons that multiple documents (inital login page, confirmation page, error page, etc.) exist under the single Page URL, and that a fresh page is required each time a new user visits the page (having a unique username and password).