Call 1-888-670-1652
Spire CoreDB Connect Error (2002) Connection timed out
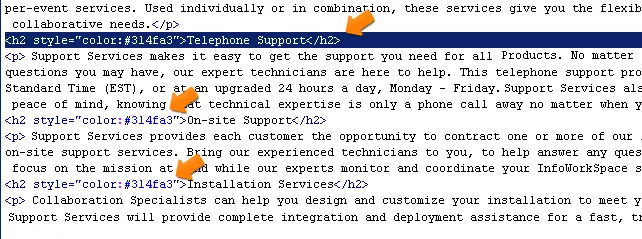
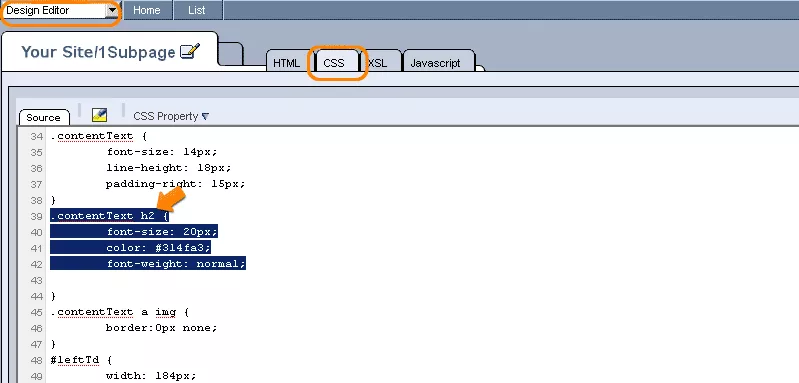
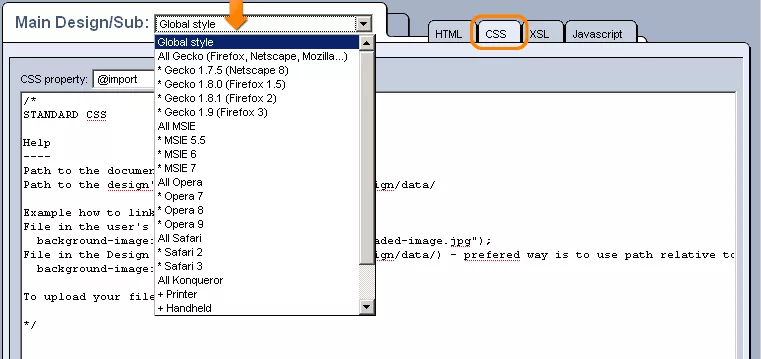
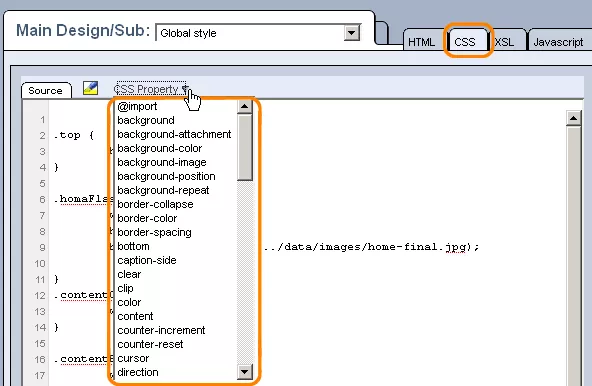
CSSThe "CSS" tab allows you to create a stylesheet defining the various styling attributes and presentation of design templates in order to enhance their basic structure, created within the "HTML" tab. CSS attributes can either be defined at the global level of a design, so that they will apply to all subordinate templates and will not have to be entered again, or within individual templates' "CSS" tabs, in order to create customized styling elements that will apply only to the template in question. A big advantage to defining the style in an external document, rather than embedding it within the actual HTML code, is that it will save you a lot of unnecessary time and effort. Instead of wasting your time manually entering code in every place that you would like a particular style attribute to be used, such as the color for h2 headings, with CSS you can set an attribute for the entire template (or collection of templates) by entering the appropriate tag just once. Also, it is always a good idea to keep content separate from presentation in order to facilitate easier and quicker changes in the future, as by making the desired alteration in one place within the CSS document, all pages using this particular design or template will be automatically adjusted to reflect your changes. Furthermore, such separation enables users to have control over how they would like to view a page's content. All users need to do is modify the stylesheet as desired, and the same content can be viewed in whatever format is best for them. Creating Stylesheets:The first step in creating stylesheets is to select a browser style from the drop-down menu at the top of the screen. The great thing about our system is that you can create separate CSS stylesheets for each different type of web browser, as a single tag can have very different meanings and visual output in different browsers. The system will then automatically detect which set of styling rules to employ in the output of pages using this template based on individual users' browsers. Generally, when creating your stylesheets, it is best to start with "Global Style," as the attributes specified here will be used for all web browsers. After you have specified the global attributes, you can go through the individual browsers found in the drop-down menu and enter additional customized CSS that will ensure pages using the template in question will always appear as you want them to. When entering the desired styling rules into the provided window, feel free to take advantage of the commonly-used tags located in the "CSS Property" menu, designed to save you the time and effort of manually entering the entire tags. Once you are finished creating your stylesheets, simply click "Save" at the top of the screen, and all of the included attributes will be applied to the associated template(s). |
Aspiresoft 2017 © All Rights Reserved. Privacy Policy